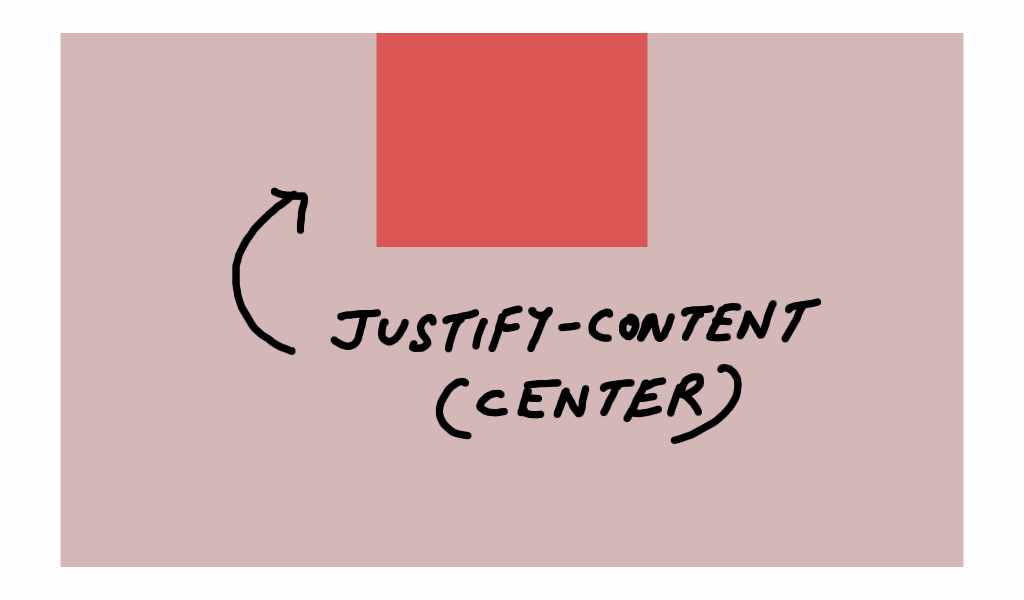
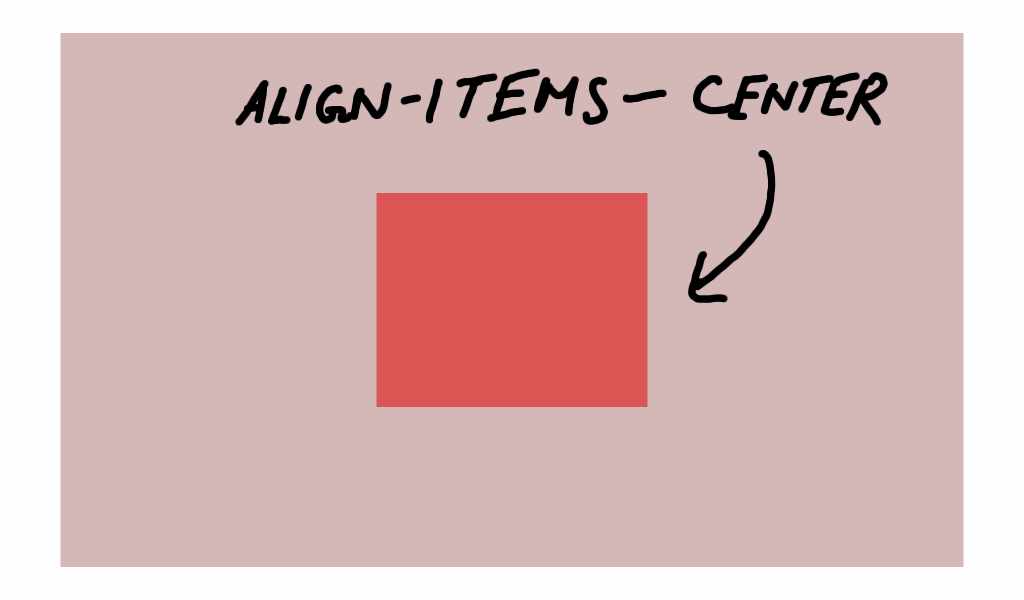
In CSS, justify-content: center aligns items (such as text, divs or boxes) horizontally and align-items: center aligns things vertically. Both these CSS properties can be used by activating the display: flex property first.
.container {
display: flex;
justify-content: center;
align-items: center;
}
.red-box {
width: 200px;
height: 200px;
background-color: red;
}These properties applies to the parent container. Here are the illustrations to explain the same :