Table of Contents
What exactly is a React Component?
Components are actually pieces of your User Interface(UI) in React. These reusable UI elements of your React App called components consists of markup(HTML), CSS and JavaScript under the hood. In a React App, every part of your UI is actually a component. These components may be a button, a pop-up, a sidebar, a navigation panel or an entire web page of the website or app you’re creating.
Explanation
Let’s create a simple ‘table of contents’ using HTML to understand this :
<div>
<h1>Table of Contents</h1>
<ul>
<li>Introduction</li>
<li>Explanation with Examples</li>
<li>In-depth analysis</li>
</ul>
</div>This is is a simple Table-of-Contents box made using HTML. You can add some styling and interactivity to this using CSS and JavaScript , like a drop-down, or maybe a background color etc. You can say that this is a basic component on your web page.
What React does is that, it allows you to combine this table into a reusable custom component which you can use and repeat anywhere on your project, again and again. So, you don’t have to rewrite the above code on every other web page.
For example, the table-of-contents I wrote above can be turned into a say, <TableOfContents /> React component which I can now render and use in any page or anywhere in my project without writing the code multiple times. It could be added anywhere using <TableOfContents /> tag. We’ll see this in action later.
Before writing your first React component
You need to first set up your React project. To set up your React project for the first time see this step-by-step guide.
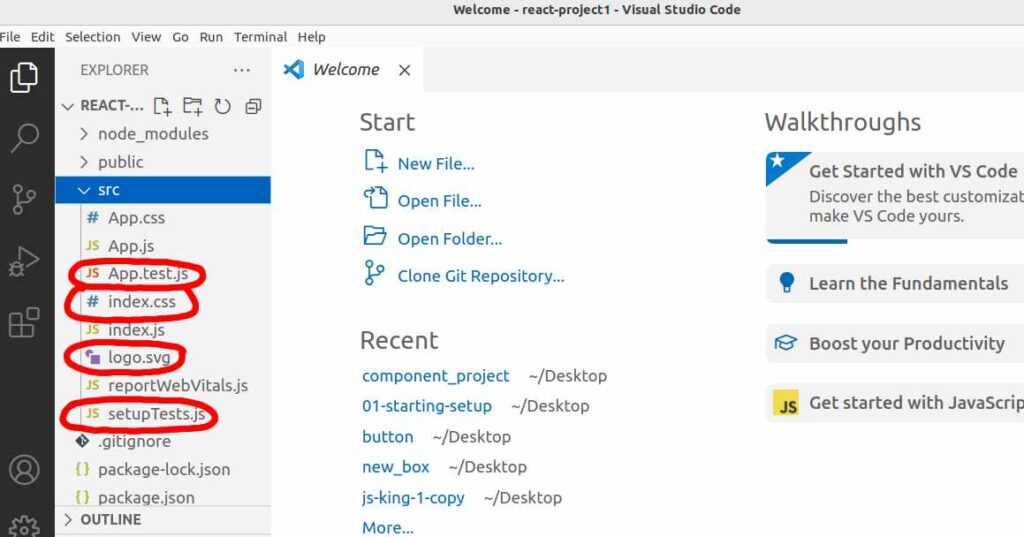
Now open up your React App project inside of your code editor and delete some files inside the src folder which you don’t need as a beginner. These are shown in the image below :

You also need to delete all the import and export syntaxes associated with the deleted files elsewhere in App.css, App.js and index.js files so that we can start afresh without any errors showing up.
Writing your first React component with an example
Note that the root component of your React App is the App.js file inside the src folder. This is the main starting point. It’s actually the highest order component. The final render should happen inside this file.
Now, let’s create two more folders inside the src folder, components and images.
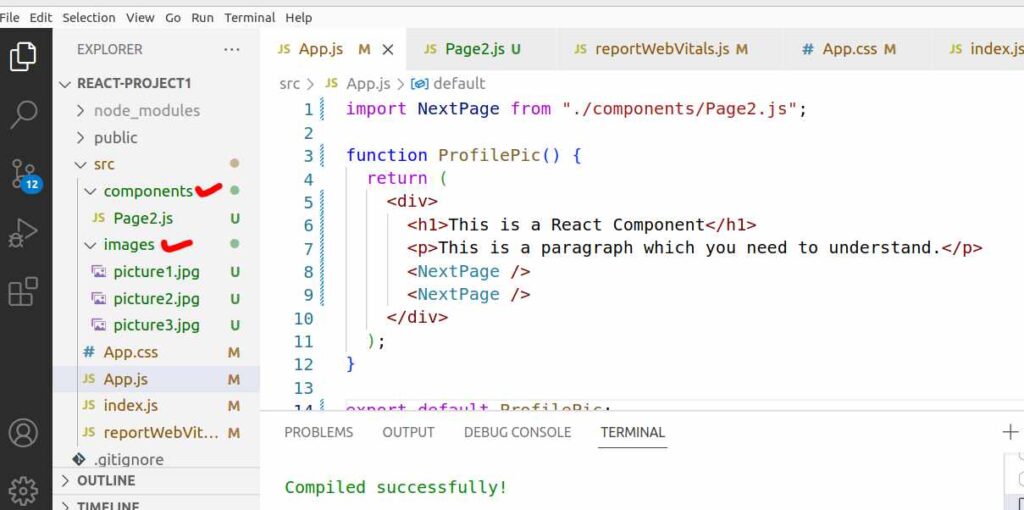
Inside the images folder we’ve added three pictures (viz picture1, picture2, picture3) and inside the components folder we’ve created a React component (viz Page2.js).

Here’s the code we’ve written inside the component :
import images1 from "../images/picture1.jpg";
import images2 from "../images/picture2.jpg";
import images3 from "../images/picture3.jpg";
import "../App.css";
function NextPage() {
return (
<div className="ImgBox">
<h1>Follow these people</h1>
<div className="Card">
<img src={images1} alt="woman" />
<img src={images2} alt="woman" />
<img src={images3} alt="woman" />
</div>
</div>
);
}
export default NextPage;Notice the codes above carefully. We’re using the JSX syntax to write the React code which is simply markup inside of a JavaScript function. Notice that we’ve also imported the images one by one using the JavaScript module rules.
We’ve also imported CSS styles in the above block in line-4. Here’s also the App.css file :
.Card {
display: flex;
}
img {
width: 15%;
}And finally we’ve written imported the Page.js component inside our main default component and added something extra like so :
import NextPage from "./components/Page2.js";
function ProfilePic() {
return (
<div>
<h1>This is a React Component</h1>
<p>This is a paragraph which you need to understand.</p>
<NextPage />
<NextPage />
</div>
);
}
export default ProfilePic;In the above code block, notice how we’ve imported the function from the Page2.js component. The function was named NextPage() inside Page2.js so when we import it inside App.js we call it <NextPage />. That’s how it works.
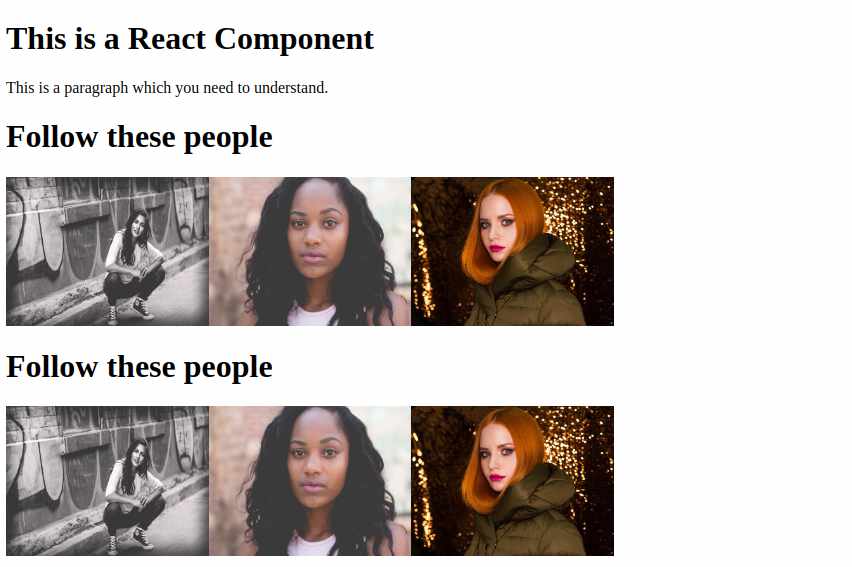
This is what the output will look like when you run it :

These are the concepts which are the building blocks for making a simple React Component as a beginner. You can actually make complex components and functionality just by understanding these bare basics as explained here.
